Halo sahabat setia Blog Berguru SEO, akhirnya admin punya waktu luang nih untuk melanjutkan tutorial berseri ini. Nah untuk Anda yang elum tahu apa aja sih yang kita bahas di tutorial mengedit template blogger seri sebelumnya. Berikut cuplikan singkat mengenai apa yang sudah kita pelajari pada part-part sebelumnya.
Belajar Cara Edit Template Blogger Supaya Keren Part 1
Pada part pertama ini kita fokus pada cara menggunakan alat yang akan dipakay untuk mengedit (developers tool) dan juga sedikit melakukan goresan pada bagian heading, backgorund body luar, danBelajar Cara Edit Template Blogger Supaya Keren Part 2
Untuk part dua, yang kita bahas adalah pengeditan sidebar, meliputi judul widget yang ada di sidebar, border pemisah judu widget dan isi widget. Intinya pada part ini fokus untuk sidebar blog.
Nah, semenatara untuk tutorial pada part 3 ini, kita akan fokus pada pembuatan Menu Navigasi dan Menu Bantuan yang berisi About, Contact dan Sitemap.
Dibawah ini adalah penampakan hasil akhir yang akan kita buat.
Menu ini saya buat sesimple mungkin (karena bisanya cuma gitu, hhe) tapi fungsinya akan tetap sama seperti menu menu keren lainnya.
Tanpa perlu basa-basi lagi sekarang saatnya kita mulai tutorialnya.
Tutorial Mengedit Template Blogger Supaya Keren Part 3
Sedikit penjelasan, nantinya disini kita akan membuat dua menu, yaitu menu navigasi yang berada di bawah judul dan deskripsi blog dan satunya lagi menu bantuan yang akan kita letakan diatas judul dan deskripsi blog kita. Ok, langsung saja berikut langkah-langkahnya.
Membuat Menu Navigasi
Pertama kita buat dahulu daftar menu menggunakan kode html ul li. Contoh yang paling sederhana adalah seperti ini. Dan kita bungkus dengan div atau nav (html5) tapi disini saya akan mencontohkan menggunakan div, karena div terdengar lebih familiar, kalau nav masih liar, hehe.<div id="navbarsecond">
<ul>
<li><a href="">SEO Lokal</a></li>
<li><a href="">SEO Manca</a></li>
<li><a href="">SEO Tips</a></li>
<li><a href="">SEO Kawe</a></li>
<li><a href="">SEO Sawang</a></li>
<li><a href="">SEO Sumber</a></li>
<li><a href="">SEO Google</a></li>
</ul>
<div>
Pada pemberian nama id boleh Anda kreasikan, misal menu2 jadi tidak harus navbarsecond.
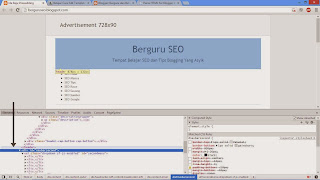
Dan selanjutnya letakkan dibawah header. Lihat gambar dibawah agar lebih jelas.
Tapi ada yang aneh, menunya kok kebawah (vertikal) kan seharusnya ke samping (horisontal) ? solusinya cukup Anda tambahkan property float: left; untuk membuat menu tersebut mengarah kesamping. Masalah kedua adalah jarak yang terlalu dekat, maka kita gunakan padding untuk mengatur jaraknya. Lalu untuk menghapus bulatannya kita gunakan list-style-type: none;. Kode lengkapnya ada di bawah.#navbarsecond ul li {
float: left;
padding: 10px;
list-style-type: none;
margin-left: 30px;
}
Masukan selector diatas dengan cara menekan tombol new style rule (simbol +) yang ada di pojok kanan atas menu inspect element.
Selanjutnya, klik pada div dengan selector navbarsecond, klik tanda +, lalu tambahkan kode dibawah ini.#navbarsecond {
border-bottom: 1px solid gainsboro;
margin: 0 20px;
margin-top: -12px;
margin-bottom: -10px;
}
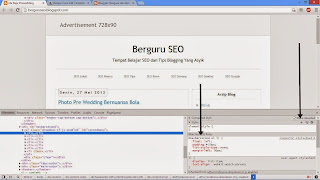
Hasilnya akan seperti gambar dibawah ini.Membuat Menu Bantuan
Seperti yang saya jelaskan sebelumnya, menu bantuan disini akan terdiri dari about, contact, sitemap dan bisa Anda tambahkan sendiri lainnya.
Untuk caranya mudah saja, cukup tambahkan (ctrl + c) div menu navigasi yang sudah kita buat tadi, dan letakkan dibawah selector content-outer. Dan jangan lupa tambahkan selektor ul li didalam id navbarfirst. Contoh kode cssnya seperti dibawah ini./* CSS Untuk Mengatur DIV */#navbarfirst {background: white;padding: 5px;border: 1px solid gainsboro;border-bottom: 0;padding-left: 485px;}/* CSS Untuk Mengatur UL LI ( Menu ) */#navbarfirst ul li {float: left;padding: 10px;list-style-type: none;padding-left: 47px;}
Untuk lebih jelasnya perhatikan gambar dibawah ini.
Dengan begitu selesai sudah pembuatan Menu Navigasi kita kali ini. Dan juga itu menandakan selesai juga Tutorial Edit Template Blogger Supaya Keren seri ke 3 ini.
Pada Artikel selanjutnya Belajar Cara Edit Template Blogger Supaya Keren Part 4 ( Final ) kita akan memasukan semua css yang sudah kita buat ke dalam template blogger sesungguhnya (xml). Pastikan Anda tidak melewatkannya, karena itu adalah akhir dari rangkain tutorial berseri ini.
Akhir kata saya ucapkan terimakasih banyak.
Terima kasih telah membaca artikel tentang Belajar Cara Edit Template Blogger Supaya Keren Part 3 di blog Tutorial Masa Kini jika anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini di web browser anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.